Well to change the color or height or width or even change the whole look (skin) of CKEditor , we just need to keep in mind one file and that is the ” config.js “ file in the ckeditor folder.
Any changes made to the main config.js file will reflect on all the pages where the CKEditor has been used.
But if you don’t want the changes to show on all the pages then you only need to add some code in the respective pages where you want the changes to happen.
This code below will give you a nice idea about how to change the properties of your CKEditor using the config.js file
( code inside the config.js file is given below )
CKEDITOR.editorConfig = function( config )
{
// config.language = 'fr';
// config.customConfig = '/ckeditor/config.js';
// config.toolbar = 'Basic';
// config.uiColor = '#dfe8f6';
config.height = 200;
config.width = 250;
config.skin = 'v2'; //config.skin = 'office2003';
//config.skin = 'kama';
CKEDITOR.config.toolbar_Basic = [
['Source','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About']
]
config.toolbar = 'Basic';
config.extraPlugins = "insert_image";
};
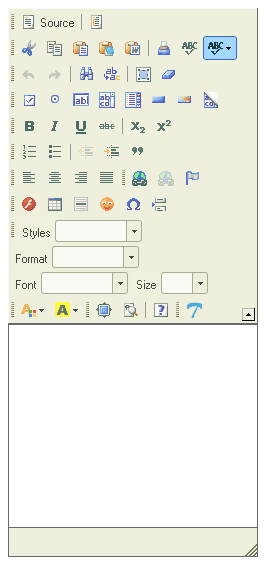
Below is the preview of the toolbar after making the above changes in the config file

Now let’s try changing only the color of the toolbar, for that you just have to write something like this in the config.js
// config.language = 'fr'; // config.customConfig = '/ckeditor/config.js'; config.toolbar = 'Basic'; config.uiColor = '#800040'; // config.height = 200; // config.width = 250; // config.skin = 'v2';
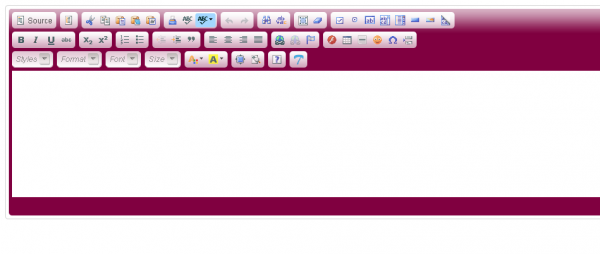
Now the toolbar will look something like this

But if you don’t want the changes to be shown in every single page where you have used CKEditor then you have to write a few lines of code in the individual pages where you want to change the properties of your CKEditor.
In this case, I want the changes to show up only on one page called “test-editor.html”.
Case 1: changing the skin only
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 strict//EN">
<html>
<head>
<title>Truelogic.org::TestEditor::CKEditor example </title>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
</head>
<body>
<form name="" action="" method="">
<textarea id="txtDescrip" name="txtDescrip" cols="20" rows="5" class="ckeditor"></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace( 'txtDescrip',
{
toolbar : [
['Source','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About'],['insert_image']
],
skin : 'office2003', // ALTERED THE SKIN HERE
});
</script>
</form>
</body>
</html>
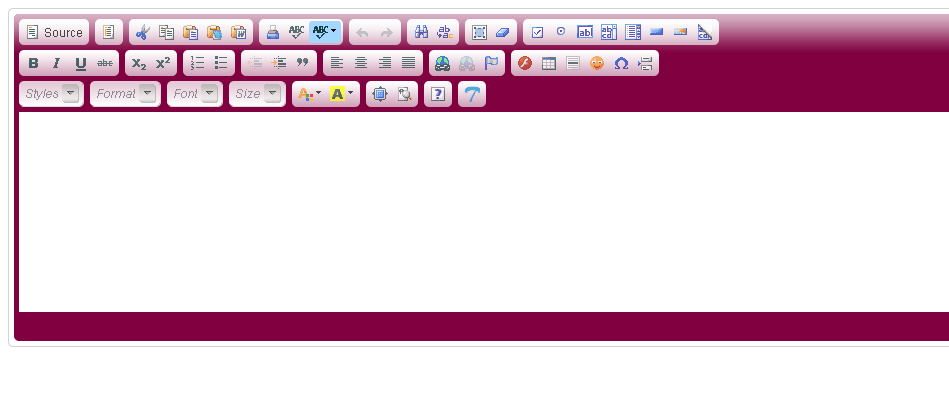
Case 2: changing the height, width and the color of the toolbar
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 strict//EN">
<html>
<head>
<title>Truelogic.org::TestEditor::CKEditor example </title>
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
</head>
<body>
<form name="" action="" method="">
<textarea id="txtDescrip" name="txtDescrip" cols="20" rows="5" class="ckeditor"></textarea>
<script type="text/javascript">
var editor = CKEDITOR.replace( 'txtDescrip',
{
toolbar : [
['Source','-','Templates'],
['Cut','Copy','Paste','PasteText','PasteFromWord','-','Print', 'SpellChecker', 'Scayt'],
['Undo','Redo','-','Find','Replace','-','SelectAll','RemoveFormat'],
['Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField'],
'/',
['Bold','Italic','Underline','Strike','-','Subscript','Superscript'],
['NumberedList','BulletedList','-','Outdent','Indent','Blockquote'],
['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'],
['Link','Unlink','Anchor'],
['Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
'/',
['Styles','Format','Font','FontSize'],
['TextColor','BGColor'],
['Maximize', 'ShowBlocks','-','About'],['insert_image']
],
uiColor: 'red',
height: 200,
width: 700,
});
</script>
</form>
</body>
</html>

Hello, Neat post. There is a problem with your website in internet explorer,
might check this? IE still is the marketplace chief and a
large component of other folks will miss your great writing
due to this problem.