With the increasing demand for mobile-first websites and apps, having access to a reliable iPad and iPhone simulator is essential for developers and designers alike. Online simulators provide the convenience of running iOS apps and testing websites without the need for heavy software downloads or local setup. Whether you’re checking a website’s responsiveness or testing the look and feel of an app, these online services save time and offer flexibility.
Here’s a roundup of the 10 best online iPad and iPhone simulators for 2025 that you can access from your browser:
1. LambdaTest

LambdaTest offers a wide array of browser and device testing services, including real-time iOS simulators. It allows you to test websites and apps across different iPhone and iPad models.
Key Features:
- Supports multiple iOS versions and iPhone/iPad models.
- Seamless browser-based interface.
- Screenshots and responsive design testing.
- Automated testing options available.
Best For: Developers who need comprehensive testing across multiple devices and iOS versions.
2. BrowserStack

BrowserStack is a cloud-based platform that offers real-time testing for websites on iOS devices. It provides access to actual iPhones and iPads to ensure real-world accuracy.
Key Features:
- Live and responsive testing on real iOS devices.
- No emulation, providing actual device experience.
- Supports multiple browsers and operating systems.
Best For: Businesses and developers needing real-device testing in a cloud-based environment.
3. Appetize.io

Appetize.io is a robust online iOS emulator that allows you to upload and run iOS apps directly in your browser. It’s one of the best tools for developers wanting to test mobile apps without local setups.
Key Features:
- Upload and simulate iOS apps online.
- Browser-based testing, no downloads required.
- Supports app previews and demos.
Best For: Developers looking for a quick way to simulate iOS apps in the cloud.
4. Website Planet

Experience seamless responsiveness evaluation with Website Planet’s Responsive Checker, ensuring your website adapts flawlessly across various devices. Effortlessly verify your site’s compatibility and optimize user experience with this intuitive tool. This tool gives you loads of options to get previews and screenshots for different devices just by entering the URL and pressing enter.
Key Features:
- Multiple Device Comparison: It allows users to compare how their website looks across various devices, including mobile, tablet, and desktop, simultaneously. This gives a comprehensive view of responsiveness for different screen sizes.
- Custom Screen Resolutions: Beyond the preset devices, you can input custom resolutions to check how your site responds to uncommon or specific screen sizes.
- Real-time Responsiveness Testing: You can test and view the responsiveness of your website in real-time, seeing how it adapts to different screen resolutions and orientations.
Best For: web designers and developers to ensure their websites are optimized for different screen sizes and devices
5. TestObject (Sauce Labs)

Sauce Labs provides access to a cloud of real iOS devices, as well as iPad and iPhone simulators for testing purposes. Their platform is widely used for automating mobile app testing.
Key Features:
- Real-device cloud for accurate testing.
- Automated testing and manual testing supported.
- Continuous integration with popular CI tools.
Best For: Teams looking to integrate automated iOS testing into their CI pipeline.
6. Responsimulator

Responsimulator is a straightforward online tool designed to simulate how websites appear on various iPhone and iPad models. It offers a quick and easy way to test mobile responsiveness directly from the browser.
Key Features:
- Multiple Device Options: Simulates different iPhone and iPad models for accurate testing
- Easy-to-Use Interface: No setup or coding required; simply input the website URL
- Real-Time Testing: Instant feedback on how your site displays on iOS devices
- Quick Switching: Switch between devices to compare views without refreshing
Best For: web designers, developers, and marketers who need a fast, no-hassle solution for checking how their websites look on Apple devices, ensuring a smooth user experience across iPhones and iPads.
7. ResponsiveTestTool

ResponsiveTestTool provides a straightforward online simulator that lets you test how your website looks on various iPhone and iPad screen sizes.
Key Features:
- Supports a range of iPhone and iPad screen sizes.
- Free to use and simple to set up.
- Fast website testing for responsive designs.
Best For: Designers focused on ensuring websites are responsive across various iOS devices.
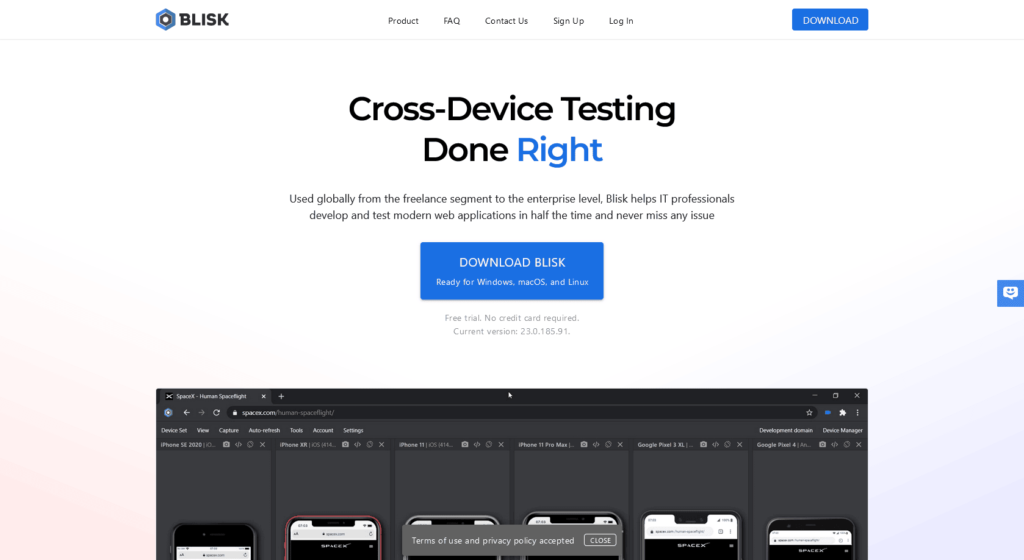
8. Blisk

Blisk is a developer-friendly browser that provides a built-in simulator for testing across multiple devices, including iPhones and iPads.
Key Features:
- Pre-installed device viewports, including iOS devices.
- Offers synchronized browsing, screenshots, and scroll positions across devices.
- Compatible with macOS and Windows.
Best For: Developers who want a specialized browser for simultaneous device testing.
9. Responsinator

Responsinator is a free tool designed for web developers to test website layouts on popular devices, including iPhones and iPads.
Key Features:
- Quick and easy to use.
- Simulates various iPhone and iPad models.
- Focused on website responsiveness testing.
Best For: Web designers looking for a simple and quick tool to check responsiveness.
10. Screenfly

Screenfly offers an online simulator to test your website across different device viewports, including iPhone and iPad simulations.
Key Features:
- Provides simulation of popular iPhone and iPad models.
- Tests website responsiveness across various devices.
- Simple interface for quick testing.
Best For: Designers who want to preview websites on different screen sizes.

all ipad i try not work i see the original ipad but different output to show the website.. hope this all simulator must be updated
well it’s been a while since I wrote this blog… more than 6 months… but I don’t think it should really show drastically different results… but I’ll check it out once more just in case.
Thanx for the feedback @f48b01ea4ff7576b66f743321f95ec1f:disqus 🙂
all of these emulators don’t support tap() and all touch functions..
and don’t show you right user agent !!!!
Well I just used them on my normal desktop and laptop which don’t have the touch screen input option …so I am not sure about the Tap() thing…since it’s just a emulator which lets you know how it’ll look on the iPad or iPhone 🙂
you must be kidding me, all these bunch of simulators are good for nothing, nothing in common with how things look on real devices. i have ot yet find one that would be decent. these are all not good.
@c713a3f81cadb4d20b43287f733b56b3:disqus – to be honest , even I would agree to some point … but it’s not like it doesn’t give you a chance of actually seeing it … if you have no choice of a hardware device to check on …
And even I tried to search for the closest that I could find… and these were it… if you do find any better than these … do let me know 😀
Thanks !!!
Arun – Any serious person would realize that these are not simulators, but just trivial display of content in a smaller iFrame surrounded by an image of the iPhone or whatever. Essentially a cheap trick with no substance. You do a disservice to people when you peddle it as something valuable, especially to people who mistakenly assume that you know what you are talking about with your “graduate in Computer Science” highlighted description of yourself. Like it or not it also reflects on the depth of your caliber. As Mark Twain said, “It is better to keep your mouth shut and let others doubt if you are a fool than to open it and remove the doubt”
@disqus_jdTwo878nC:disqus – well I would agree to the point that graduate in CS doesn’t mean I know everything… but when it comes to designing … these online tools can be used to see how a site may look like on a mobile / tablet device .. which helps out a lot for web-designers or graphic designers who don’t have these devices at hand.
I would like to add… these DO NOT show the perfect result as it is not possible with these free tools… but they do make things easier for a lot of people when it comes to designing 🙂
So I would humbly suggest that before just judging the person based on a simple article… you need to know who it actually is meant for 🙂 and how it helps them. 🙂
waste of time!
Well I am sorry to disappoint you 🙂
But it does help out certain people …
Hi, Arun Sengupta I am sorry for the reviews you are receiving. I sure know people never appreciate any help ever! They always know to complain and whine!
@b647f493a899de234080404edfe1c743:disqus – Hi… thanks a lot for the positive support 🙂
I know… everyone has their own perspective … so I don’t blame… the post may be a waste for a few people … but I believe that it can be helpful for a few as well 🙂
So it doesn’t really bother me 🙂 but yeah it does make me feel good if I get some appreciation for the time I spent posting this 🙂
So thank you once again.
some of them is very useful thanks for sharing this <3
@google-83707403edc4847b2aeb141eb6809b75:disqus – Thank you so much 🙂
Really appreciate it !!!
Thank this post! I am using for the emulators for the following platform
http://www.kythuatmang.net/mobile-web-browser-emulator.php
I Recommend MobileTestMe Or Browserstack There Are The Best !
Well those are awesome as well and they are great for testing for multiple devices, not just Apple devices.
Apart from the obvious market for testing URLS, does anyone have an emulator for IOS-based devices (iPad etc) that allows a downloaded file/app to be run or be ‘read’ (like a downloaded issue of Webuser for example)?
You can just search for IOS emulators for windows to get all the free and paid applications which you can use to test the apps / sites on an installed software rather than online 🙂