Well after writing this blog, the first thing which came to my mind was that there would be a lot of designers out there who believe in using the CSS frameworks to make things easier and faster … and there are those who think it is not worth the extra effort to learn the framework and use it … since most of it will not be used sometimes, and only adds bulk to the code or maybe just complicates things and …blah blah blah 😛
Well, I’ll be honest here …I am an ok-ok web designer, and I have never used a CSS framework, and I am quite happy continuing that way, but after going through a few of these listed below… I think I will surely try my hands on at least a few of them just to make sure how a standard CSS code is written 🙂
Well, I hope you guys also find your calling after reading this, which helps you to decide either to use a framework or not … and if yes… then which one 🙂
So Good Luck … and do let me know your expert views and opinions, please 🙂
1. 1KB CSS GRID
Most of the CSS frameworks out there are Great but since sometimes its too complicated for some designers , especially beginners to start off using them …so in that case they need a simple, lightweight approach that doesn’t require them to understand and learn a whole lot. And the answer to this problem would be….tadaa… 1KB CSS Grid 🙂

2. 1 LINE CSS GRID FRAMEWORK
According to this framework , just to make it simple and easy to make a webpage , you just need to use one simple line of css to manage everything.
.dp50 {width:50%; float:left; display: inline; *margin-right:-1px; }
Some people don’t even consider this as a framework at all and I am not saying they are right or wrong coz everyone has their own way of understanding.
Well to understand more about this framework , just click on the name and see it for your self.

3. 52Framework
This one provides an easy way to get started using html5 and css3 while still supporting all modern browsers.
And I know one of the first things that’ll come to your mind would be … “does it support IE6 ?“… and you will be glad to hear ” IT DOES ” 🙂

4. 960 GRID SYSTEM CSS FRAMEWORK
Allows you to organise and streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels having two variants: 12 and 16 columns, which can be used separately or one after the other.

5. Atatonic CSS Framework
It’s main emphasis in on typography and grid tools.
Focusses on clean and solid core and then aiming to add more features as addons like stylesheets for forms or some extra typographical features.

6. BLUEPRINT CSS FRAMEWORK
A solid foundation with an easy-to-use grid system, sensible typography, a stylesheet for printing and many other plugins as addon features.
7. BLUETRIP CSS FRAMEWORK
Its a framework cocktail made up of Blueprint, Tripoli, Hartija, 960.gs, and Elements.
A full featured beautiful CSS framework which now has its own personality.

8. BOILERPLATE CSS FRAMEWORK
Since the main focus of this framework is on simplicity and you can get the idea by its name (boilerplate) I will just keep the description short and would just say …it is simple, elegant and semantic.

9. CLEVERCSS
It allows you to build structured and clean stylesheet.
Inspired by Python… but totally indentation based and therefore more structural.

10. COMPASS CSS FRAMEWORK
An open-source CSS Authoring Framework with cleaner markup without presentational classes.
Includes best reusable patterns, makes CSS3 seem easy and allows you to make your personal framework very simple.

11. CWS (Content with Style) FRAMEWORK
Possibility of breaking down stylesheets into components that could be reused across projects.
Allowing rapid development with pre-written & tested components.

12. EASY FRONT-END FRAMEWORK
Framework includes all 3 layers of front-end: structural, presentational and interactive.
Main motive is to reduce the amount of time spent on setting up the basic master HTML template by reusing the same coding techniques.

13. ELASTIC CSS FRAMEWORK
A simple css framework to layout web-based interfaces, based on the printed layout techniques of 4 columns but with capabilities to unlimited column combinations. and capacity to make elastic, fixed and liquid layout easily.

14. ELEMENTS CSS FRAMEWORK
It has its own project workflow and helps you write CSS faster and more efficiently.
It has Collection of preset classes, Lightbox already included, adds style & usablity to external links with icons.

15. EMASTIC CSS FRAMEWORK
Extremely lightweight with the use of fixed & fluid columns in the grid and elastic layout with ’em’s and baseline Grid Typography.

16. FORMY CSS FORM FRAMEWORK
Formy is a simple-yet-functional CSS framework which enables you to create form layouts without tables, divs or lists.

17. HARTIJA CSS PRINT FRAMEWORK
Unites the best CSS printing practices into a universal Cascading Style Sheet for web printing.

18. JQUERY CSS FRAMEWORK
jQuery UI includes a robust CSS Framework designed for building custom jQuery widgets. The framework includes classes that cover a wide array of common user interface needs, and can be manipulated using jQuery UI ThemeRoller.

19. LOGIC CSS FRAMEWORK
The Logic CSS framework is a collection of CSS files and a toolset designed to cut development times for web-standards compliant web layouts and templates.

20. Lovely CSS
A simple and straight forward way to easily deploy an XHTML/CSS site.
Based on a simple 960px wide grid system, featuring multiple column layouts and various plugins.

21. M5 CSS Framework
22. MALO
Is an ultra small css library for building web sites
Personalized width of the page in (%, px, em) and super flexible.

23. Markercss
Open source code for web page layout, extremely flexible and fast and purely standards-based CSS structure

24. MY CSS FRAMEWORK
The Standards Guy css framework
Emphasis on CSS validation for WCAG 1.0, Cross-browser compatibilityÔÇöincluding Internet Explorer (IE) 5.x on the Mac, hacks for IE in separate file and Quick template creation.

25. NivelStyle CSS Framework
Uses flexible structures without grids, same class names for layout and structures without redundant code to be rewritten.
26. OOCSS (Object Oriented CSS Framework)
A CSS “object” is a repeating visual pattern, which can be abstracted into an independent snippet of HTML, CSS, and possibly JavaScript and that object can then be reused throughout a site.

27. SENCSS Framework (Sensible Standards CSS Baseline)
It supplies sensible styling for all repetitive parts of your CSS, and doesn’t force a lay-out system on you.

28. SIMPL.CSS
The simple css framework which tries to use the whole width and does a clean nice job of designing as well.

29. TAFFY CSS FRAMEWORK
It allows you to override default browser styles, give your type a readable measure, re-work typography and much more.

30. THE GOLDEN GRID
CSS tool for grid based web sites. 6/12 grid system and Super lightweight (compressed weight less then 1kb)

31. THE SQUARE GRID
Based on 35 equal-width columns. It aims to cut down on development time and help you create beautiful-structured websites.

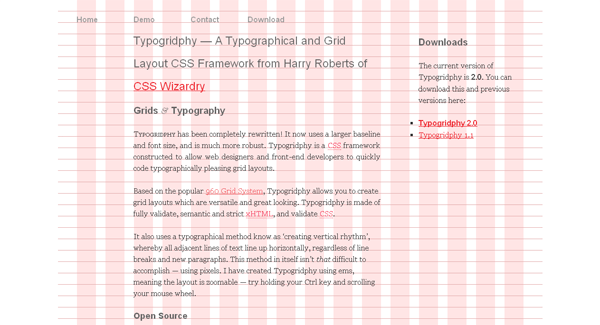
32. TYPOGRIDPHY
It is used to quickly code typographically pleasing grid layouts with larger baseline and font size, and is much more robust.

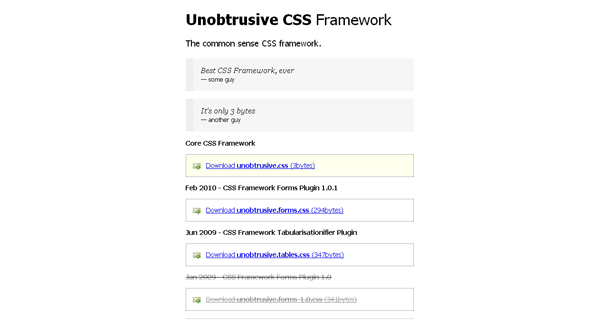
33. Unobtrusive CSS Framework
The common sense CSS framework.
It has three basic css framework css files : core , forms and tabular.

34. WYMSTYLE CSS FRAMEWORK
Allows you to design web sites faster, using robust CSS modules, which are already tested in a large array of web browsers.

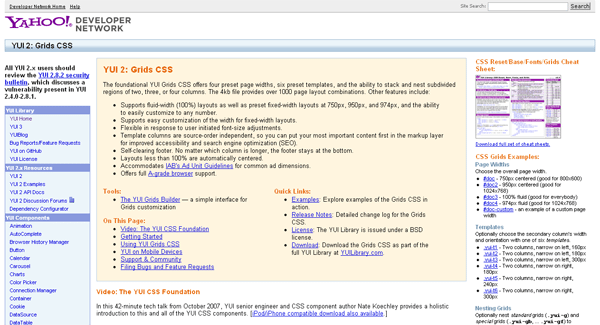
35. YUI CSS Library
Offers four preset page widths, six preset templates, and the ability to stack and nest subdivided regions of two, three, or four columns.
The 4kb file provides over 1000 page layout combinations. This is now removed as a project and now we have YUI CSS Library

36. YAML (Yet Another Multicolumn Layout) CSS FRAMEWORK
Used for creating modern and flexible floated layouts, extremely versatile in its programming and absolutely accessible for end users.
Has slim framework core with numerous extensions, focussed on web standards and accessibility , flexible layout concept (columns & grids) and also complete multilingual documentation.

Well since we tried to make an effort and help our front-end developers and UI Designers with their CSS frameworks. Let us also share a blog for the PHP Developers, since we also researched on the Best PHP Frameworks – MVC, so don’t forget to check that out as well.
I am sure there will be hundreds of frameworks that’ll come and go, and we can’t always learn every single one of them but it is always good to know what are the best options for us to choose from to make our lives easier while converting User interfaces designs into working HTML and CSS codes … or even PHP codes and use a standard CSS framework to add some stability and consistency to the code base. Well, I hope you benefit from this post and share it across as well.



Have you forgotten Bootstrap from Twitter ? – http://twitter.github.com/bootstrap/
I didn’t know about it 🙂
Thanx for the update 🙂 will check it out soon
And http://csswizardry.com/inuitcss/
Along with http://foundation.zurb.com/
And there’s always good stuff at http://thegridsystem.org
That looks nice 🙂
Thanx for the share.
I thought i had gone through almost all of them… but after getting your comments.. I have realized i missed out on few good ones as well 🙂 Thanx 🙂
I certainly appreciate the work put into this article!
Well I am quite happy to hear that you like it 🙂 and I hope I get to cater more blog posts like this very soon for you to appreciate 😀
Wow big list you got most them covered. I also put together a list of responsive frameworks recently here: http://couchable.co/blog/post/using-responsive-css-frameworks-for-faster-development
Niiiiiiiiiiiice 🙂
I saw the post… well written and nice content 🙂
Thanx for sharing as well 🙂