So many things go into making a website look great, content, images, videos, layout etc. but one of the simplest and the one of the most important things which can really make a lot of difference in the design quality or content layout or even basic user experience of a site is the Font. So many design concepts and the total website theme can just be made awesome by choosing the right Font. And it also goes the other way … you can design the best site layout with the latest interaction and fancy animations… but if the font doesn’t compliment all of that… you may end up losing out on the quality and the expectation of the users.
Since now a days Fonts are so important for design and usability, technology has gone ahead and provided us with the option of adding any kind of font we want into our site design, with the help of @font-face and CSS. Earlier we could only use web safe fonts which were supported all across different platforms and browsers, but now we don’t have to worry about that since we can just add the font file and write a few lines of CSS to make sure we have the perfect design with the consistent font styling and everything. The only small hiccup we have is that even now all browsers don’t support one single font format, so we need to add a few different font file formats in the CSS to make sure all the major browsers and devices support the font we have used.
So I have searched the best available online tools for font conversion which enable us to convert almost any kind of font format into whatever format we like for our website. This definitely helps me in my work and I am sure this will be beneficial to a lot of web developers and designers.
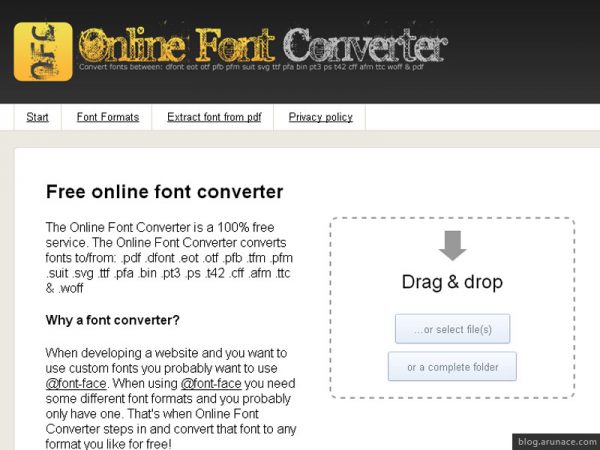
1. OnlineFontConverter.com
This is a free service that allows you to convert fonts like .pdf .dfont .eot .otf .pfb .tfm .pfm .suit .svg .ttf .pfa .bin .pt3 .ps .t42 .cff .afm .ttc & .woff. One of the best features about this site is that you can extract a font from a PDF file into any format you like. And this also allows us to upload multiple files / a folder to convert in one go, instead of selecting individual files one by one. It also has a separate API for anyone who wants to convert fonts from one format to another
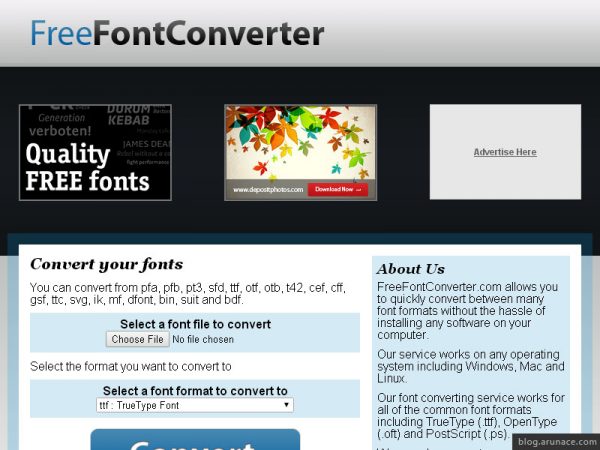
2. FreeFontConverter.com
You can convert fonts to/from: pfa, pfb, pt3, sfd, ttf, otf, otb, t42, cef, cff, gsf, ttc, svg, ik, mf, dfont, bin, suit & bdf
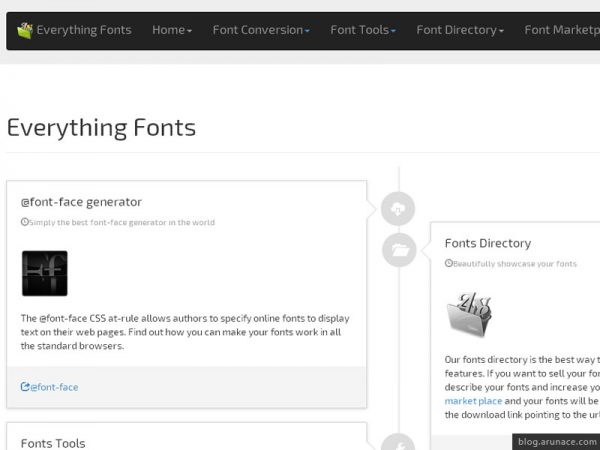
3. EverythingFonts.com
This site has a lot of features like font conversion, font face generator, font info, character maps, font unit conversion, online font manager, fonts directory and even its own font marketplace. Since we are only talking about font conversion, the formats it supports are ttf, otf, woff, postscript conversions, sfd conversions as inputs into almost all kinds of major font formats like eot, otf, ttf, woff, woff2, svg, afm, pfa, pfb, ps, pt4, t42, apk and more. It also has its own API for font conversion
4. FontConverter.org
You choose your file and then select which type of format you want it supports ttf, otf, fon, pfb, dfont and afm
5. Files-Conversion.com
This is a full fledged site that allows a user to convert a lot of different formats of files like audio, video, images, document, presentations, spreadsheet, ebooks, fonts and more. When only talking about the font converter, the font formats which are supported are otf, ttf, bin, svg, pfb, dfont & afm
6. Fonts2u.com
It’s mainly like a huge font gallery with free fonts available for downloads It supports these font types… TrueType (.ttf), OpenType (.otf), PostScript Type 1 (.pfb) and Macintosh OS X Data Fork (.dfont).
7. Fontie.com
It converts your desktop fonts into web fonts with anti-aliasing that works everywhere. It works for ttf, otf, woff, eot and svg fonts as inputs… and also provides the resultant font in any of these formats along with the CSS in one fine @font-face package.
8. Font2Web.com
This online tool converts any .ttf (TrueType Font) or .otf (OpenType Font) file to .ttf, .otf, .eot, .woff & .svg files. It also creates a CSS file and a demo HTML file to show you how to use webfonts on your website – using @font-face.
9. FontSquirrel.com
It converts to all needed web font formats like .eot .woff .ttf .svgz .svg & Cufon. It’s also generator, because it can re-scale, re-hint and subsets the font data, optimizes the metrics and generates sample html files.
10. Kirsle.net
Convert a TrueType (TTF) font file into an OpenType (EOT) font file. The only drawback with this tool is that the input font file cannot be more than 1MB.
A few font conversion tools definitely worth mentioning are listed below.
Sometimes a few of the sites listed above may be overloaded or not working properly for some reason (has happened to me) so I was able to finish the task using the ones mentioned below.
SNM-Portal.com
With this converter you can convert your fonts for the php TCPDF library. This library is used among others by the Magento extension pdfprint. Takes ttf or otf as input font formats.
SebastianKippe.com
Converts ttf to eot. And converting to otf is also coming soon as a feature.
Fruit-Lab.de
This tool converts TTF files into FPDF Font File Packages














What could be better in the world of content management systems then Experience Platform (UXP). Each user has the right and need to enjoy an intuitive content management system. I believe this is where SharePoint went wrong, the experience is good. That is what makes Centralpoint by Oxcyon such a good CMS. The experience is good.
You can stay up to date with your co-workers and departments with their blogging system as stated on their website, “The Centralpoint Blog Topics module allows you to control topics by categories where people can share their thoughts and ideas. For example, it is normally a good idea to bring up a topic for discussion as a way to get people talking about it. Then, everyone can begin sharing similar thoughts or ideas relative to that topic. Centralpoint Blog Topics is the way to manage all of your topics in an organized way for others to discuss. Editorial review can be activated, so that all commentary posts are carefully reviewed prior to Publishing. Additionally, comments may automatically be scanned upon submission to consider profanity.”